Intro to Remake, Part 1: Make Web Apps With HTML
If you've developed products before, you know there are two huge traps you can get stuck in because building web apps the traditional way is so damn hard...

Introducing Remake
If you've developed products before, you know there are two huge traps you can get stuck in because building web apps the traditional way is so damn hard:
- Do a ton of research, come up with ideas, but never actually build anything. You never feel quite ready to commit because you’re not sure it’s “the right idea”.
- Start building a really small piece of a really big idea, hoping that when you finally release the entire product years from now, it will “change everything overnight”, but never feel ready to show it to the world because “it’s not quite done yet”.
Remake solves this predicament by pulling it out at the root: it makes building an app so damn easy that all your reasons for not shipping it disappear.

Remake is a new type of framework whose goal is to make building web apps feel more like doing a quick sketch and less like painting a masterpiece.
What if you could use regular HTML to build a dynamic, editable website in about an hour? Well, we’ve got news for you — Remake makes this a reality.
Remake wants to help you, above all else: Find product/market fit by launching early and often.
Our goal is to speed up this process:
- Get a working product into people's hands (Remake)
- Get the feedback you need
- Improve it until it’s incredibly valuable (Remake)
So, what is Remake, really?
Well, have you ever created a really nice design and wished people could just start using it? Remake lets you do that. Remake provides a simplified structure for what a web app can be, allowing you to take big shortcuts and speed up your workflow.
Remake works by redefining what HTML can do. It transforms HTML into a language that's purpose-built for making interactive websites. Simply put, Remake makes it possible to build a web app entirely in your front-end code.
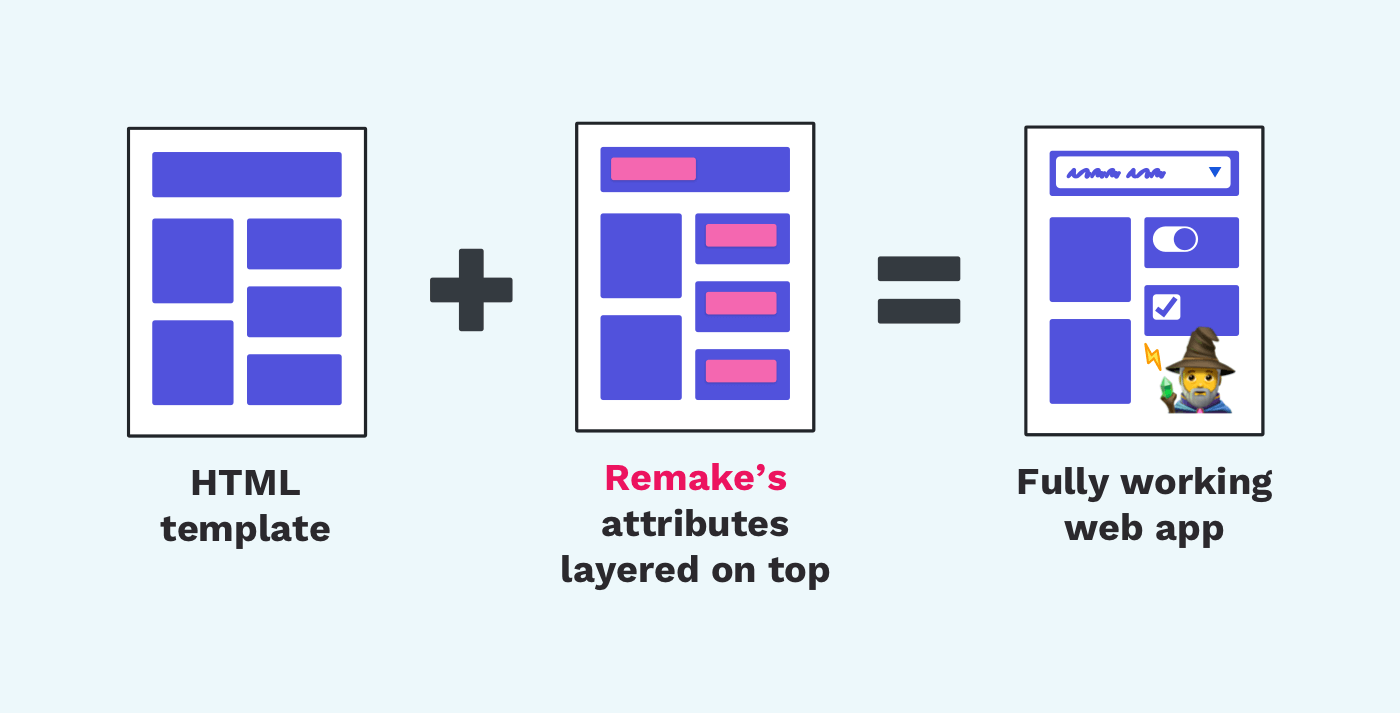
With Remake, you can transform an HTML + CSS template into a fully-functional web app in minutes.

Remake assumes that most of your app’s data will be:
- Displayed directly on the page (as text, CSS styles, images, or uploaded files)
- Will be editable by the page's owner — and only by them
Remake features powerful, built-in components that will allow your users to create, edit, and delete data from the page, while also creating a direct link between your HTML’s state and your back-end state so it can keep them in sync.
In most apps, HTML is already used for organizing and displaying data. The only thing it’s missing (before it can be used for building dynamic web applications) is the ability to save data in a separate location so the page can be re-rendered later.
A Language for Building Web Apps
Remake adds what's missing from HTML to transform it into a simple, declarative, and powerful language for building web apps.
So, now you can:
- Use HTML attributes to attach data to the page
- Sync that data to your back-end automatically
- Use the structure of the data on the front-end in your back-end
And your users will be happy with your Remake web app as well!
- It comes, out-of-the-box, with components for easily editing data
- It has API endpoints that it calls automatically for you (for saving/creating/editing/deleting data)
- It even supports user accounts and file-based routing so you can just focus on building something that works!
Build a Photo Blog in Only a Few Minutes!
With all of these powerful features, it only takes a few minutes to create a delightfully simple web app out of a few HTML + CSS files. With Remake, you can get back to shipping and everything else will be taken care of for you!
What will you make today? ✨🧙♂️
Continue reading: Intro to Remake, Part 2: What You Can and Can't Build
